Crear tu región propia en tu subtema custon en Drupal (7,8,9,10)
Esto que te voy a contar es muy sencillo de hacer y de entender pero muchas veces los maquetadores (me incluyo) pasamos completamente y nos dedicamos directamente a añadir clases, estilos, javascript a lo loco! Y podíamos solucionarlo de una forma mas sencilla.... Somos así!!
Regiones en Drupal
Cuando estás maquetando un sitio web en Drupal, la ubicación del contenido (sean bloques, vistas, contenidos, etc...) se basa en regiones. Una región puede ser por ejemplo Header o Footer (que las suelen tener todos los temas)
Simplemente es una forma de organizar la visualización, que te permite asignar ubicaciones directas tanto a nivel visual como a nivel de plantillas. Esto último es muy muy importante porque puedes maquetar directamente una única región sin tocar las demás
Añadir una región en Drupal
Vamos a explicarlo con un ejemplo. Este sitio, como sabrás, está basado en un subtema de Bootstrap5 como aquí explico. Este tema, por defecto tiene regiones estándar pero no tiene una región encima del contenido a modo de "destacado" o "full-widht" o como le quieras llamar. Hoy vamos a crear esta región y ahi colocaremos el bloque de "Descripción de este sitio" que ves en la página principal. Para ello:
- Debes modificar el fichero .info.yml de tu tema. Ahí es donde están definidas todas las regiones de tu tema:
- En el apartado "regions", añade una nueva entrada con clave:valor de tu nueva región
# Aquí te dejo parte del fichero mi_tema.info.yml regions: header: Header nav_branding: 'Navigation branding region' nav_main: 'Main navigation region' nav_additional: 'Additional navigation region (eg search form, social icons, etc)' breadcrumb: Breadcrumbs # AQUÍ AÑADO UNA NUEVA REGION promoted: 'Destacado' content: 'Main content' sidebar_first: 'Sidebar first' sidebar_second: 'Sidebar second' footer: Footer
- Limpias la caché de tu sitio y ya la tienes!
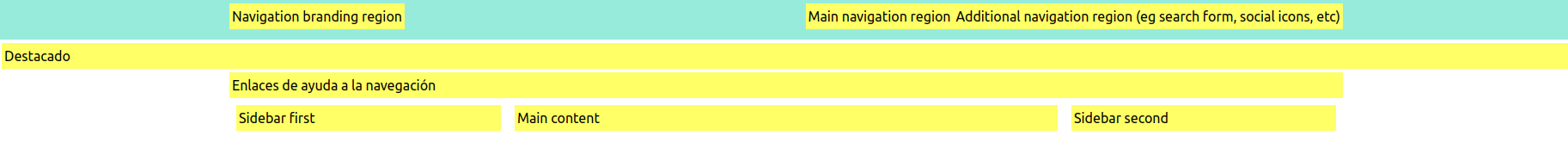
- Si accedes a apariencia -> Diseño de bloques ya visualizarás esta nueva región!
- Esto te permite que puedas añadir ahí contenido y además tienes disponible la región en todas tus plantillas twig de nivel "page...."
Para poder visualizar la nueva región en el visor de regiones, deberás tener la template "page.html.twig" en tu tema con la nueva región insertada

- LISTO!