La creación de bloques y contenidos "estáticos" en zonas de tu sitio web Drupal, lleva años ya en activo y es un concepto que lleva mucho tiempo usándose. Yo he comenzado en este mundo con las primeras versiones de Drupal 7 y ya existía este concepto de bloques.
La cuestión es que, con la actualización a Drupal 10, cambia un poco la organización y el concepto de bloque. Por la nueva posición que le dan los desarrolladores oficiales de drupal, dan a entender que el concepto "Bloque" va a tener más relevancia e importancia en tu sitio web.
En versiones anteriores a la 10, la ubicación de los bloques estaba dentro de Apariencia -> Bloques -> Bloques personalizados por lo que daban a entender que los bloques eran un añadido para casos excepcionales ya que no estaban muy bien posicionados.
Esto a cambiando en la versión 10. Ahora los bloques son como un tipo de contenido más ya que tiene su entrada en la zona de estructura y su gestión es más parecida a la del contenido. Esto da a entender que ahora este tipo de contenido ya está bastante maduro y se puede usar de forma consistente.
Por defecto, drupal te provee el tipo de bloque "Bloque básico" que consta de un único campo de texto donde puedes meter ahí todo tu contenido. Generalmente esta configuración te puede valer ya que es muy muy versátil.
Los pasos para la creación y posición de un bloque son muy sencillos por lo que creo que sere muy breve!:
Crear nuevo bloque y posicionarlo
Vamos a crear un nuevo bloque para meter mi link de afiliación de Dinahosting (que si no los conoces son un proveedor de servicios de hosting). Si os registráis con ese link, tenéis un descuentillo :D. Para ello:
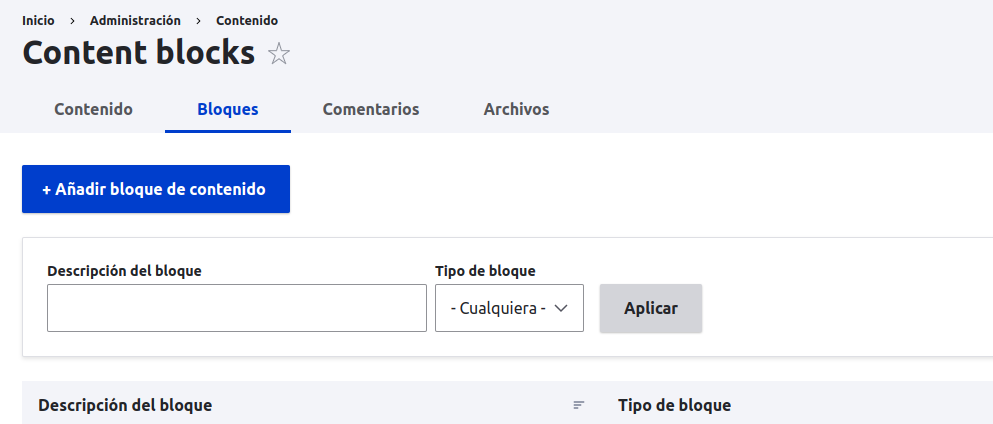
Vamos a la zona de contenido, sección de bloques y añadimos uno nuevo

- Completamos el nombre descriptivo (que es interno) y añadimos la imagen con el link en el campo de texto que lo tengo configurado con el ckeditor5. Aquí te dejo un post con más info sobre el ckeditor
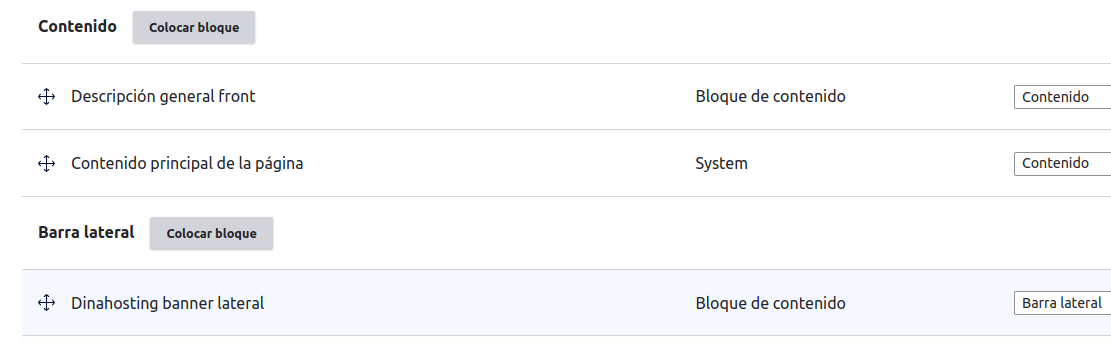
Ya tenemos el bloque creado y ahora tenemos que mostrarlo en una zona/región de nuestro tema. A la hora de escribir esta entrada, aún estoy usando el tema por defecto de Oliveroo por lo que lo voy a posicionar en la región lateral. Para ello vamos a Estructura -> Diseño de bloques y posicionamos nuestro bloque

- Listo!