Pasos para desplegar tu proyecto Django en Ubuntu - Debian con Nginx
Cuando tienes tu proyecto web listo con Django preparado y quieres publicarlo, tienes que aplicar unas configuraciones previas y realizar algunas comprobaciones para evitar problemas durante el despliegue.
Ten en cuenta que esta no es la única forma ya que, dependiendo de tu infraestructura y la versión de Django que uses, puede ser o no que tengas que seguir estos pasos.
Mi situación es la siguiente:
- Servidor VPS con Debian 10 (si lo sé, tengo que actualizar!)
- Python 3.9
- Nginx como servidor web
¿Qué vamos a hacer?
Vamos a publicar un sitio web en este entorno usando Gunicorn (Un estilo servidor web que te levanta una especie de puerta de enlace entre tu app y la interfaz de res) más Nginx para realizar un proxy_pass y poder acceder de forma segura a la aplicación
¿Cómo lo haremos?
Así de primeras parece complicado pero realmente no lo es. Básicamente tenemos que hacer unas comprobaciones y revisiones en nuestro proyecto Django, después "compilar" el proyecto, generar nuestro wsgi y finalmente exponerlo a internet con Nginx. Vamos a detallar todos estos pasos para que no os asustéis, que es sencillo!:
- Comprobaciones en nuestro proyecto Django:
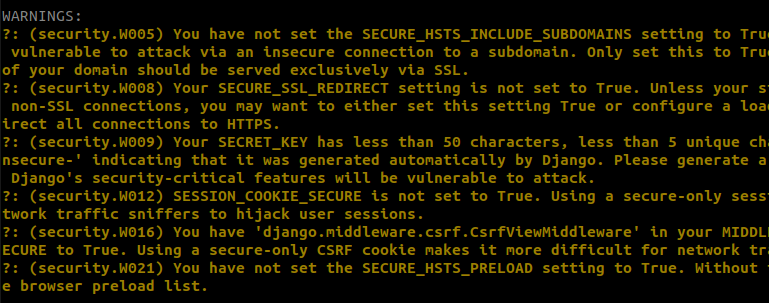
Con el comando `manage.py check --deploy` haremos un escaner del proyecto y nos dirán algunos cambios recomendables. Si nunca as publicado un proyecto, al ejecutar este comando seguramente te devolverá algunas recomendaciones como estas

- Básicamente nos dice que nuestro sitio no está preparado para servirse con HTTPS. Para solucionarlo es muy sencillo. No haremos nada! ya que tenemos un proxy por delante con HTTPS que protege la comunicación con el exterior.
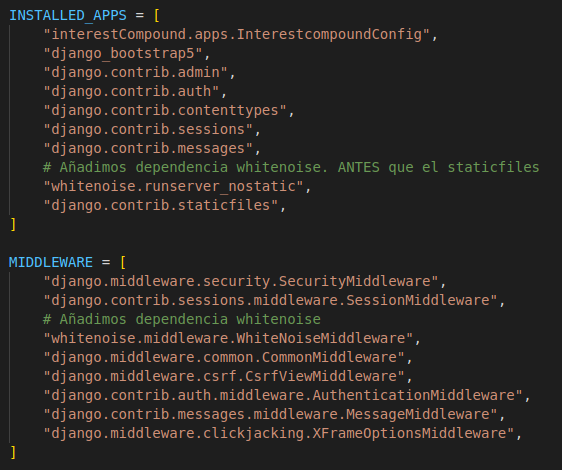
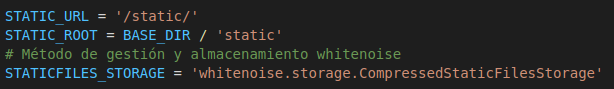
Ahora tenemos que realizar la "compilación" del proyecto. Como te comento aquí, no es una compilación al uso pero es necesaria para tener accesible los estáticos. En ese caso, si no has aplicado ninguna configuración, probablemente no tendrás accesos a los estáticos ya que la ruta no es la correcta. Para solucionarlo es necesario configurar las rutas en el settings.py y además, añadir un paquete extra para la gestión de ficheros: "whitenoise"


- En este punto ya tenemos nuestro proyecto preparado para servirlo en el VPS. Vamos a usar Gunicorn por lo que asegúrate de tenerlo instalado en tu entorno!!:
# Vamos a probar que tenemos bién configurado el proyecto con Gunicorn # Vamos a "exponer" de prueba el sitio. Vamos a la raíz de proyecto y ejecutamos gunicorn --bind localhost:8000 --access-logfile ./log.log mi_proyecto.wsgi # Si tenemos acceso vía web a http://localhost:800 estamos bien!!
- Para dejarlo "fino" y "bonito" configuraremos un socket y un servicio para que se gestione de forma automática por el sistema operativo y no tengamos que estar encima de el cada vez que se reinicie la máquina o surja algún problema. Para ello:
# Crea el fichero django-gunicorn.socket en /etc/systemd/system [Unit] Description="Mi proyecto Gunicorn socket" [Socket] ListenStream=/run/django-gunicorn.sock [Install] WantedBy=sockets.target# Crea el fichero django-gunicorn.service en /etc/systemd/system/ [Unit] Description="Mi proyecto Django con Gunicorn Service" Requires=django-gunicorn.socket After=network.target [Service] User=TU_USUARIO Group=www-data WorkingDirectory=DIRECTORIO_APLICACION_DJANGO ExecStart=/PATH/HASTA/gunicorn \ --access-logfile - \ --workers 1 \ --bind unix:/run/django-gunicorn.sock \ mi_proyecto.wsgi:application [Install] WantedBy=multi-user.target
- Por último nos toca configurar Nginx para poder acceder desde el exterior a nuestro proyecto. Lo haremos mediante un proxy pass indicando la dirección de destino el gunicorn que acabamos de crear. Este sería la configuración de tu sitio:
server { server_name TU_NOMBRE_DE_DOMINIO; #root _; index index.html; access_log /var/log/nginx/TU_PROYECTO_access.log; error_log /var/log/nginx/TU_PROYECTO_error.log; location /static/ { root /RUTA/HASTA/TUS/ESTATICOS; } location / { include proxy_params; #proxy_pass http://127.0.0.1:8000; proxy_pass http://unix:/run/django-gunicorn.sock; } listen 80; }
- Por último vamos a habilitar tanto el socket como el servicio:
# Arrancar el socket sudo systemctl start gunicorn.socket # Habilitar el socket para registrarlo en el sistema sudo systemctl enable gunicorn.socket# Arrancar el servicio sudo systemctl start gunicorn.service # Habilitar el servicio para registrarlo en el sistema sudo systemctl enable gunicorn.service
- LISTO!!!!
He publicado una calculadora de interés compuesto (aquí la parte de economía de este sitio!!) realizada con Django por si quieres ir a verla :D