Como puedes ver este sitio tiene una entidad muy muy sencilla que poco a poco voy mejorando y documentado todos los pasos. Si quieres ver todo lo que estamos haciendo, tienes aquí unas entradas sobre ello!
Un resumen muy rápido sería:
- Este sitio web comienza con el tema por defecto de Drupal, Oliveroo.
- Después he metido Bootstrap5 para crear un subtema propio para configurar una entidad visual propia.
- Más adelante, he añadido Compass para gestionar los sass y compilarlos en tiempo real
En este post hablaremos del uso de las plantillas custom de Drupal para la maquetación/estilización de tu sitio. Le doy importancia al uso de las plantillas porque muchas veces se abusa demasiado de css y js y se deja a un lado a las plantillas. Un ejemplo: Si queremos maquetar todos los artículos de nuestro sitio web, podemos hacerlo con clases css o simplemente añadiendo una plantilla custom con la maquetación de los artíuclos.
Vamos a ver un ejemplo en concreto que puedes ver en este sitio. Vamos a maquetar las entradas de blog del listado principal usando plantillas custom. Ten en cuenta que usamos un subtema de Bootstrap5. Para ello:
- (Opcional) Activa del modo debug en el fichero services.yml para ver la nomenclatura de las plantillas custom
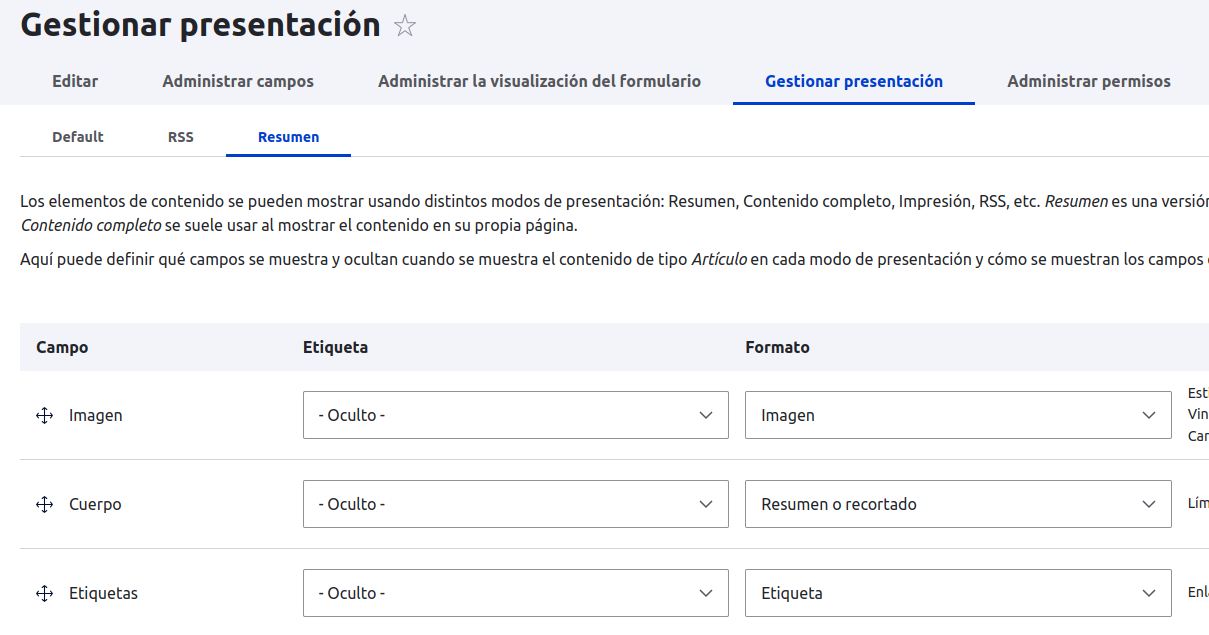
Preparamos los campos que queremos mostrar de la entrada de blog en nuestro modo de vista "Resumen"

- (Opcional) Instalamos el módulo BootstrapViews para añadir más funcionalidades de visualización a nuestro sitio
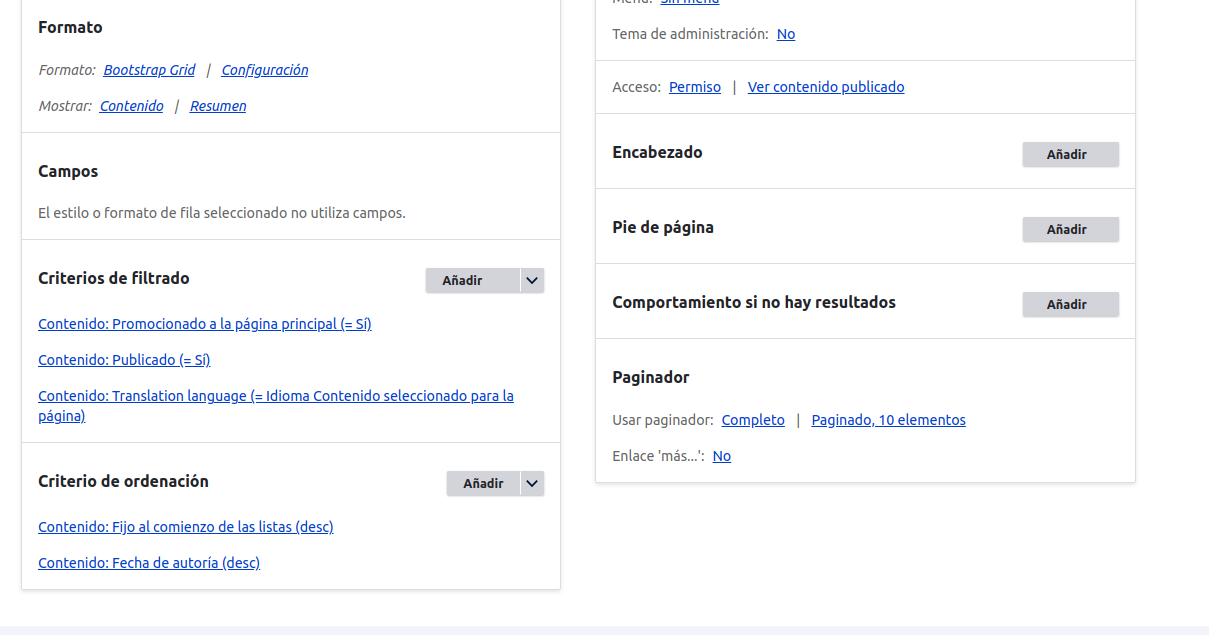
Editamos nuestra vista donde mostramos el contenido y la personalizamos a nuestro gusto. En mi caso usaré el Bootstrap Grid para mostrar el contenido

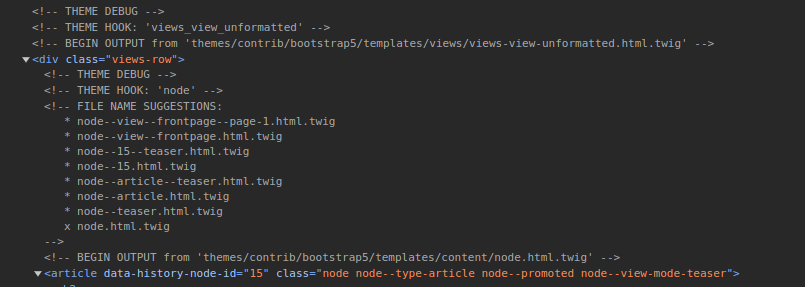
Ya tenemos la parte de "Drupal" configurada por lo que ahora nos toca personalizar las plantillas. Si tienes activado el "debug: true" en el fichero services.yml podrás ver el nombre de las plantillas en el código HTML de la página lo que te ahora muchísimo tiempo!

- En este caso vamos a personalizar el la visualización de los artículos con el modo de visualización "Teaser". Para ello, simplemente copiamos la plantilla por defecto (que teneís también en el código el path actual) a nuestro tema (mejor dentro del directorio /mi_tema_custom/templates
- Le cambiaremos el nombre a "node--article--teaser.html.twig" según nos indica en el código. Por qué?:
- El procesado de plantillas en Drupal es jerárquico, es decir va de más genérico a más específico (abajo a arriba en los nombres que ves en el código fuente)
- Cuanto más específico, menos abarcas en la maquetación
- En nuestro caso queremos maquetar todos los artículos con el modo de vista teaser entonces escojemos esa nomenclatura
{# Aquí os dejo la plantilla actualizada sobre los artículos en modo teaser #} {% set classes = [ 'node', 'node--type-' ~ node.bundle|clean_class, node.isPromoted() ? 'node--promoted', node.isSticky() ? 'node--sticky', not node.isPublished() ? 'node--unpublished', view_mode ? 'node--view-mode-' ~ view_mode|clean_class, 'card', 'mt-4', 'mb-4', 'border-primary' ] %} {{ attach_library('bootstrap5/node') }} {# Añadimos las clases necesarias en la varaible classes para definir un card #} <article{{ attributes.addClass(classes) }}> {# Siguiendo la documentación de Bootstrap5, configuramos el diseño de nuestro card #} <div class="row g-0"> <div class="col-md-3 col-12 text-center pt-4 pb-2"> {% if content.field_image %} {{ content.field_image }} {% endif %} </div> <div class="col-md-9 col-12"> <div class="card-body"> {% if display_submitted %} <div class="card-text"> <small>{% trans %}Submitted by {{ author_name }} on {{ date }}{% endtrans %}</small> {{ metadata }} </div> {% endif %} <h2{{ title_attributes.addClass('card-title') }}> <a href="{{ url }}" rel="bookmark">{{ label }}</a> </h2> <div class="card-text"> {{ content.body }} {{ content.field_tags }} </div> </div> </div> </div> </article>
- Como también tenemos las etiquetas de categorización, vamos aprovechar y también las maquetaremos un poco. Añadiremos también una plantilla custom con del nombre "taxonomy-term--tags" que viene de la plantilla por defecto "tanonomy-term"
- Añadimos algún SCSS exta para resolver algunos puntos pendientes que nos quedaban de maquetación:
/* ARTICLE TEASER */ .node--type-article.node--view-mode-teaser { .field--name-field-tags { display: flex; flex-wrap: wrap; .field__item { margin-left: 8px; margin-right: 8px; } } }
- LISTO!!
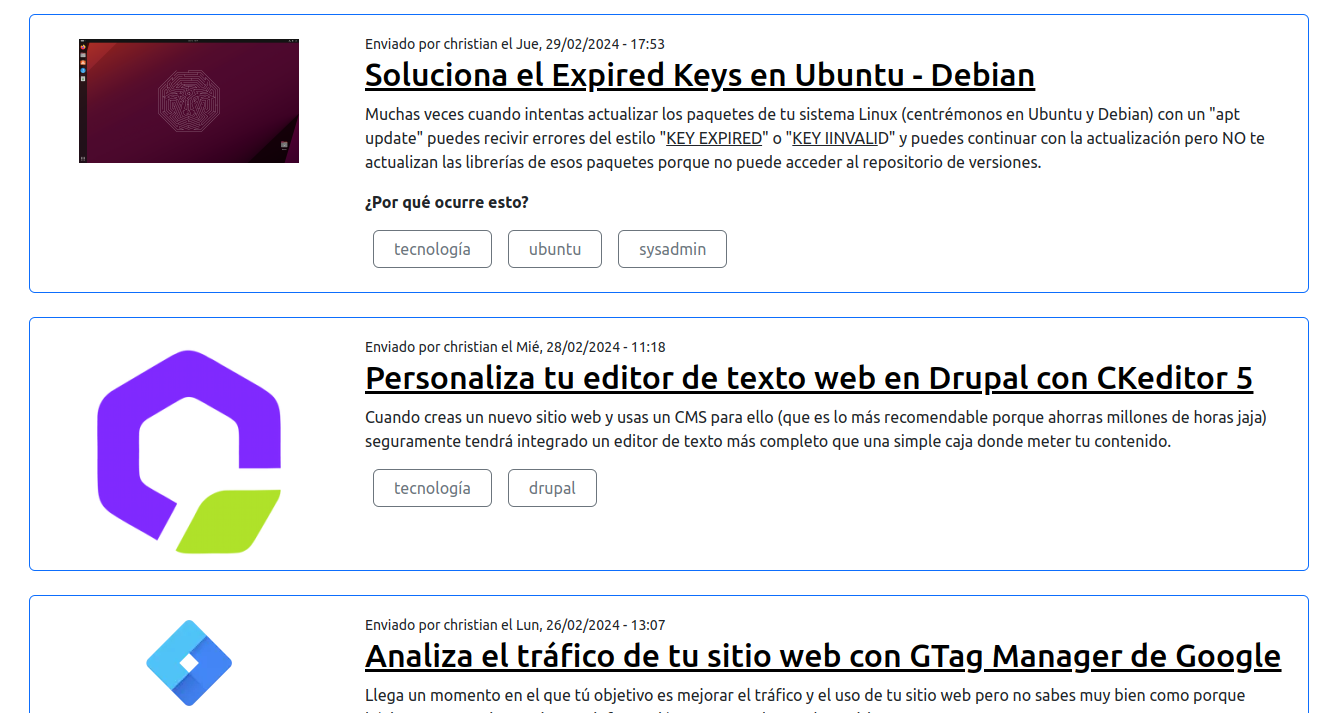
El resultado con esos cambios (que no creo que se vea como lo estás viendo ahora) es este!

Ya sabemos que el diseño no es mi fuerte! Pero acabáis de ver que, con muy pocas líneas de estilos, hemos maquetado nuestro artículo de una forma muy sencilla y rápida !!!!