Añade bloques y vistas de contenidos relacionados en Drupal 7 en adelante
Hoy te hablaré de la creación de zonas/bloques o vistas con contenido relacionado para mejorar la usabilidad de tu sitio web pero sobre todo para mejorar un poquito el SEO de tu sitio. Parece que es mentira pero los buscadores les gusta que tus contenidos no sean "hojas del árbol" si no que sigan siendo "ramas". Con esto me refiero que es mejor que cuando estés en una url, puedas ir a otra directamente sin tener que ir hacia atrás
Esto lo puedes ver en todos mis posts ya que, en la zona inferior de la página tienes una nueva sección donde ves más entradas con mucha más información. Esto es bueno por dos elementos principales:
- Los usuarios tienen acceso a más información de la que esperan en la misma url/ficha de contenido
- A nivel de SEO permites que los buscadores sigan indexando más contenido y marcando esas relaciones entre contenidos
Este concepto es aplicable a cualquier CMS pero como estamos hablando de Drupal, te explicaré como crear bloques de contenidos relacionados. Al momento que estoy escribiendo este post, el contenido relacionado se basa directamente en las categorías pero no sé si cuando lo leas seguirá siendo así o no! :D
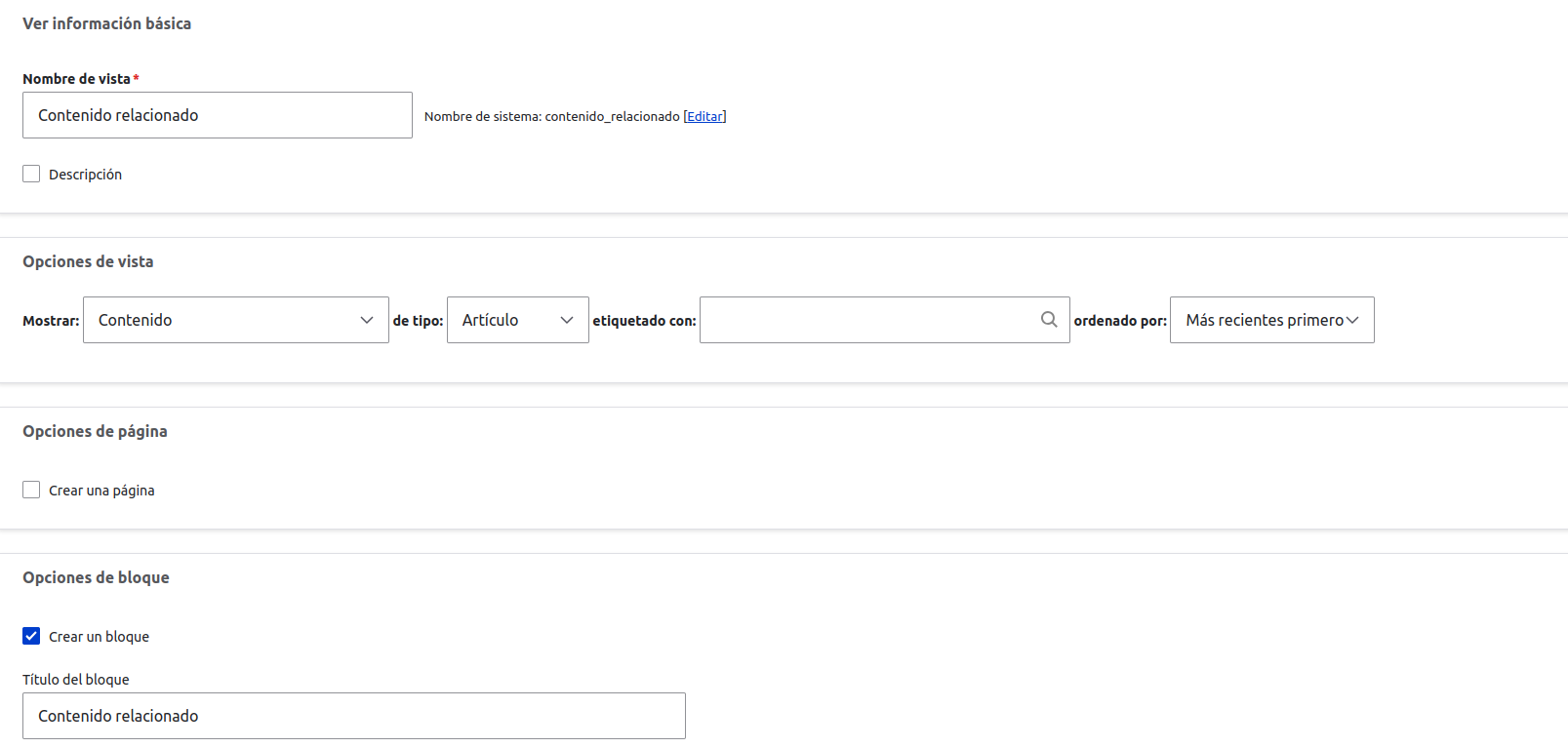
- Accede al gestor de vistas y crea una nueva vista (simplemente por tenerlo un poco organizado, puedes reutilizar una que ya tengas!):
En mi caso lo que quiero es crear un bloque independiente de la vista por lo que lo marcaré así en la vista

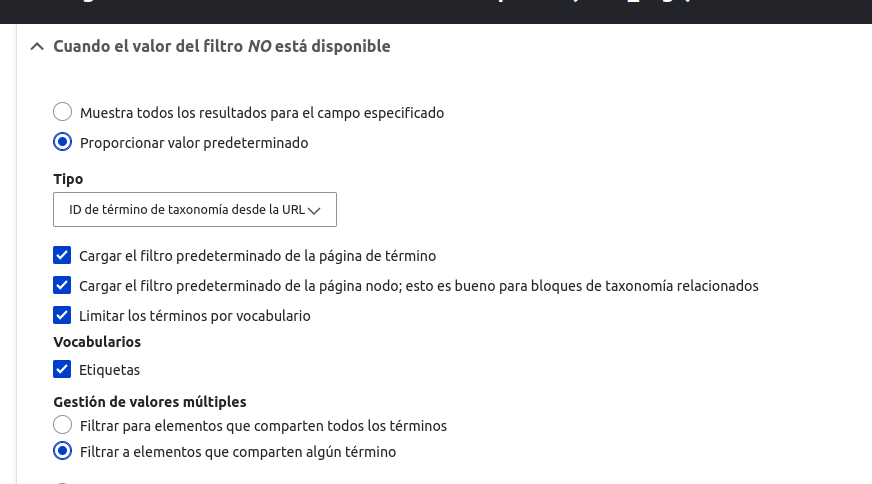
El contenido de este bloque dependerá de las categorías del contenido principal (del post que estés leyendo). Para ello, crearemos un nuevo filtro contextual que sea el campo categorías y añadiremos valores por defecto como ves en la captura

- Guardarías la vista y ya podrías acceder a la zona de bloques y asignar el bloque en una región. En mi caso, voy a darle un poco de maquetación mediante modos de vista. Aquí te dejo algún post explicando esto!
- Ahora que ya tengo el bloque preparado, vamos Estructura > Diseño de bloques y colocamos el bloque en la región necesaria:
- En mi caso lo meteré al final del contenido, después del contenido principal de la página
Lo importante aquí es la configuración de las condiciones de muestra. Es decir, definir en qué momento quiero mostrar ese bloque. Lo quiero mostrar cuando se ven contenidos del tipo artículo

- LISTO!