Integra la librería Charts.js en tu proyecto Django o en tu sitio web
Hoy os hablaré de una forma muy sencilla de pintar/mostrar gráficos en vuestros sitios web gracias a la librearía charts.js. Hay muchas otras como D3.js o Highcharts pero creo que no tienen tanta funcionalidad o su licencia no es libre!
Los pasos los explicaré para integrarlo en un proyecto Django, pero los conceptos te valdrán para cualquier framework o directamente si las quieres integrar en código plano.
Si no sabes aún lo que es Django o quieres ver más info, aquí tengo algunos posts hablando sobre ello :)
Además, aquí te dejo también el resultado de estos pasos para que lo veas en realidad!
En general, los pasos para usar Chartsjs en tu proyecto Django son:
- Añade el paquete/librería de chartsjs en tu template de la vista. Los más cómodo es usar la inyección desde CDN. Añade las dependencias en el header o, si no puedes, antes de la declaración de las gráficas
<!-- En mi caso añado JQuery para tener más utilidades --> <script src="https://code.jquery.com/jquery-3.7.1.slim.min.js"></script> <!-- Url del CDN donde está ubicada la librería --> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
- Añade un elemento canvas en el html para "asignar" la gráfica. Debes indicar un id único que usarás más adelante para configurar la gráfica
<!-- Podrías usar tambien in div pero tendrías que especificar un contexto y el más complidado --> <canvas id="mi-chart-1"></canvas>
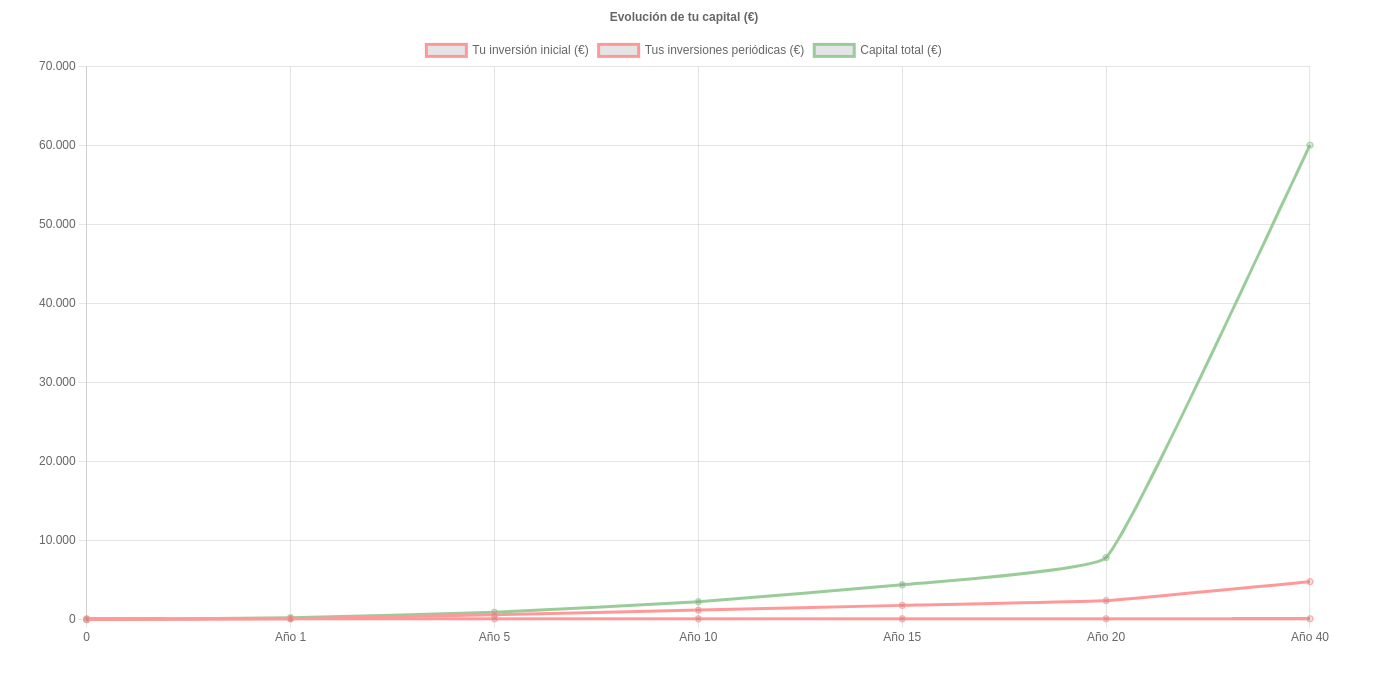
- Vamos ahora con la "chicha" de la visualización. Lo que vamos a hacer es crear una gráfica simple. Un gráfica de líneas donde el eje X serían los años y el eje Y el total en €. Igual te suena el ejemplo, lo que voy a explicar es lo que tengo publicado en la calculadora de interés compuesto. Este es un proyecto en Django que estoy haciendo y documentado al mimo tiempo :)
# Obtenemos el contexto del canvas que antes hemos creado let newChart = document.getElementById('mi-chart-1').getContext('2d'); new Chart(newChart, { type: 'line', data: { labels: ['0', 'Año 1', 'Año 5', 'Año 10', 'Año 15', 'Año 20', 'Año 40'], datasets: [ { label: 'Tu inversión inicial (€)', data: [baseAmmount, baseAmmount, baseAmmount, baseAmmount, baseAmmount, baseAmmount, baseAmmount], borderColor: ['#FF9999'] }, { label: 'Tus inversiones periódicas (€)', data: [0, extraAnualShare, extraAnualShare*5, extraAnualShare*10, extraAnualShare*15, extraAnualShare*20, extraAnualShare*40], borderColor: ['#FF9999'], }, { label: 'Capital total (€)', data: [0, totalAfter1, totalAfter5, totalAfter10, totalAfter15, totalAfter20, totalAfter40], borderColor: ['#99CC99'] } ] }, options: { responsive: true, scales: { y: { beginAtZero: true } }, plugins: { title: { display: true, text: 'Evolución de tu capital (€)', }, }, elements: { line: { tension: 0.1 } } } });- Como ves tiene muchas opciones de personalización y variantes que aquí puedes ver. Lo más importante es que veas el esqueleto en general y lo simple que es mostrar una gráfica en tu sitio!!
El resultado ya lo tienes en la calculadora pero te dejo aquí una captura :)